Arsip Blog
Desain Brosur Contekan – Gaya Perusahaan Modern (PSD, EPS, SVG, XCF)
Bismillahirrahmanirrahim.
Setelah lama, akhirnya saya menemukan desain brosur yang baru. Ini cukup menyegarkan setelah lama saya tercekat dengan desain-desain brosur lama yang susah dicontek. Yang ini keren walau mudah dicontek. Saya dapat desain ini dari mencari kembali bersama Google Images. Sama, dari Envato juga asalnya tetapi saya unduh gambar dari http://freebiesdesign.com/wp-content/uploads/2013/04/modern-brochure-template-a4.jpg. Silakan unduh dan semoga ini bermanfaat.
Karya Asli
Contekan Saya
- Fonta: Rockwell, Comfortaa, dan Bebas Nueue. Rockwell untuk seisi brosur, Comfortaa (fonta yang dipakai di logo Fedora) untuk keterangan, dan bebas Neue untuk logo DESAININKSCAPE.
- Efek dan tools: gradasi radial untuk pencahayaan background, rotate, perspective, gradasi linear untuk cahaya brosur paling atas, dan drop shadow supaya tampak 3D. Semua dilakukan di GIMP.
- Keterangan: sampai hari ini, inilah desain brosur saya yang paling berhasil. Mudah dibuat dan hasilnya cukup wah. Meskipun perlu pembenahan sana-sini, setidaknya saya puas. Saya pakai fonta Rockwell di dalam brosur untuk memudahkan desain saja biar tidak pusing milih fonta. Untuk Comfortaa, memang sejak lama saya ingin bikin artwork untuk Fedora tetapi cukup susah. Ini mumpung ada kesempatan maka saya pakai. Foto di brosur adalah foto Mykonos di Yunani yang saya kebetulan dapat dari Google+ semalam. Berhubung cantik, saya ingin pakai pada desain brosur. Eh, sore ini berhasil didesain. Sebenarnya saya ingin bikin desain ini dengan macam-macam foto pemandangan yang sudah (kebetulan) saya peroleh. Namun sementara saya posting yang ini saja dulu. Jika Anda ingin membuat ini, persiapkan waktu sebentar untuk mencoba-coba perspective tool di GIMP. Mudah sebetulnya akan tetapi harus beberapa kali coba biar pas.
- Belum sanggup: membuat lubang tipis horizontal di atas pita biru COVER pada karya asli. Mungkin dengan belajar lagi saya bisa.
Unduh
- SVG dan XCF (Inkscape dan GIMP): http://www.mediafire.com/download/xu300kl9a0kpk21/brosur-contekan-modern-render.xcf-svg.zip
- PSD (Photoshop): http://www.mediafire.com/download/3pv6hdt5r05d6c6/brosur-contekan-modern-render.psd.zip
- EPS (CorelDRAW): http://www.mediafire.com/download/74ipradoa6is0t5/brosur-contekan-modern.eps.zip
[SVG] Desain Skema Infografik Sederhana
Bismillahirrahmanirrahim.
Saya punya banyak ide untuk masa depan Linux. Kendalanya, setiap orang yang saya ajak bicara kurang paham apa yang saya utarakan. Nah, untuk memperjelas itu, saya buat sebuah skema. Ini adalah skemainfografik rancangan sistem instalasi model baru untuk Linux. Dibuat dengan Inkscape. Aslinya gambar-gambar skema ini saya buat untuk posting Dreambox ini http://linuxdreambox.wordpress.com/2013/08/27/new-package-management-system-for-you-appcenter-developers/. Ini infografik pertama saya.
Skema I

Skema II
Skema III

Unduh
SVG: http://www.mediafire.com/download/g1q0dt96rr35q55/mockup-design-scheme-appcenter.svg.zip
Desain Kartu Nama #7 (SVG)
Bismillahirrahmanirrahim.
Sudah lama saya naksir desain warna cokelat ini. Simpel, keren, manis. Memang warna yang paling jarang saya pakai adalah cokelat, karena saya memang kurang suka. Eh, nyatanya desain satu ini cakep sekali dengan warna cokelat. Contek saja.
Karya Asli
Poin ketertarikan desain ini adalah gelembung-gelembung airnya. Ternyata mudah sekali dibuat di Inkscape. Hanya butuh elipse tool. Saya cukup buat satu lalu saya gandakan berulang kali.
Contekan Saya
Saya kerjakan satu per satu desain dengan Inkscape lantas saya bikin presentasi akhir ini di GIMP.
Depan
Belakang
Unduh
SVG dan XCF: http://www.mediafire.com/download/uhre9fnmf7arzys/kartu-nama-contekan-g.xcf-svg.zip
Ukuran: 1 MB
Desain Kartu Nama #6 (SVG)
Bismillahirrahmanirrahim.
Seperti kemarin, saya ambil lagi satu contoh desain yang gampang ditiru. Saya pakai fonta Rockwell dan Rockwell-Bold di sini. Background kayu meja saya peroleh dari http://www.designbash.com/wp-content/uploads/2010/01/wood-table-texture-1.jpg.
Karya Asli
Contekan Saya
Kesulitan desain ini untuk ditiru adalah dari segi presentasi akhirnya. Ada dua kemungkinan, desain di atas memang diletakkan pada foto meja kayu yang diambil dari sudut kemiringan tertentu atau diedit dengan perspektif yang saya belum mampu melakukannya. Saya sudah berusaha menirunya akan tetapi akhirnya tidak bisa. Cukup begini saja dulu.
Depan
Belakang
Unduh
SVG dan XCF: http://www.mediafire.com/download/7dwd364ap55ywab/kartu-nama-contekan-f-render.xcf-svg.zip
Ukuran: 5 MB
Desain Kartu Nama #5 (SVG)
Bismillahirahmanirrahim.
Seperti kemarin, saya masih berkutat dengan kartu nama. Karena ini lebih mudah dikerjakan tetapi hasilnya menarik. Kali ini saya mencontek salah satu karya yang dimuat di http://www.noupe.com/design/50-free-photoshop-business-card-templates.html. Bedanya dengan yang kemarin, saya campur desain dasarnya dengan ikon-ikon open source semacam WordPress, Ubuntu, Fedora, dan Archlinux. Ikonnya sendiri saya sudah punya dari paket ikon Faenza CMYK yang saya unduh tahun lalu. Akhirnya berguna itu iconset.
Karya Asli
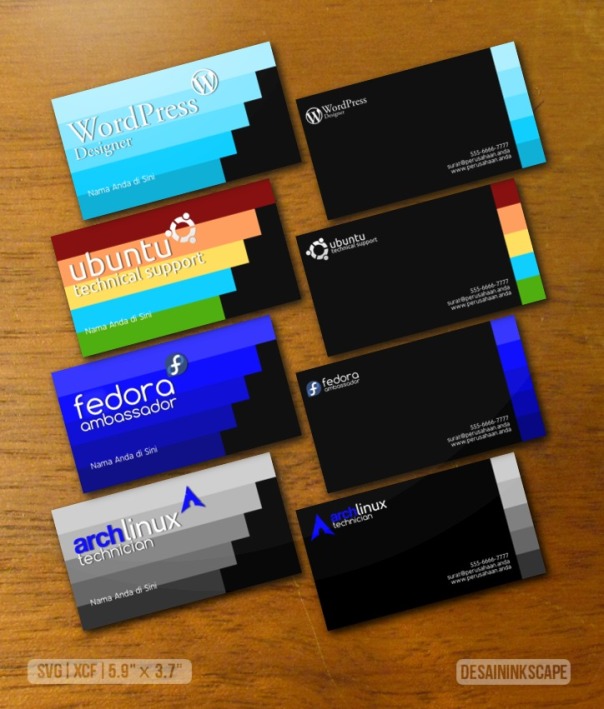
Contekan Saya
Latar belakang kayunya saya peroleh dari http://www.designbash.com/wp-content/uploads/2010/01/wood-table-texture-1.jpg dan saya sunting semua presentasi akhir ini dengan GIMP, seperti semua kartu nama kemarin. Fonta yang saya pakai untuk keterangan di bagian bawah adalah Bebas Neue. Gara-gara desain kemarin, saya jadi suka memberikan background kayu untuk presentasi desain saya.
Archlinux
Fedora
Sejujurnya yang saya ingin buat adalah karya seni khusus mengenai Fedora ini, bukan OS lainnya. Namun akhirnya saya rasa ahsan kalau OS lain juga dicomot.
Ubuntu
WordPress
Unduh
SVG dan XCF: http://www.mediafire.com/download/rlv7cfdo27sp737/kartu-nama-contekan-e-render.xcf-svg.zip
Ukuran: 2 MB
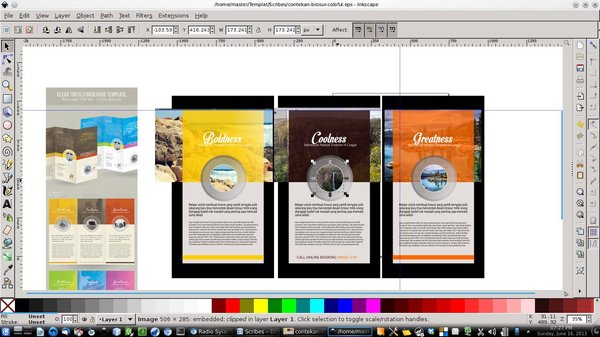
Desain Brosur Contekan #2B (Colorful Template)
Desain ini lanjutan dari yang kemarin. Ini skema warna kedua yakni magenta, biru, dan hijau. Tinggal satu desain yakni membuat sisi depannya dalam 3D. Semua fonta dan tata letak sama dengan kemarin. Hanya warna yang saya ubah sedikit.
Faedah yang Saya Dapat
Ternyata komposisi warna (sesuatu yang saya paling lemah di dalamnya) yang harmonis itu bisa dicapai dengan:
- Oranye – cokelat – kuning
- Magenta – biru muda – hijau
Kesimpulan ini saya peroleh dengan mengerjakan dua desain contekan ini dan yang kemarin. Masih terlalu banyak komposisi lain yang saya belum tahu. Maka banyaklah contekan-contekan yang menanti untuk saya kerjakan.
Yang Baru
Saya menyertakan berkas TXT berisi keterangan lisensi pada setiap ZIP pendukung desain sejak desain kemarin. Cara ini mengikuti desainer-desainer pada umumnya baik fonta, poster, UI mockup, dan lain-lain. Saya memodifikasinya sedikit dan ada perubahan hari ini yakni penambahan terjemahan Bahasa Inggris untuk lisensi. Ini dilakukan atas permintaan seorang pengunjung. Saya pun menambahkan layer-layer fold yang kemarin tidak saya tambahkan karena tidak terpikirkan. Sekarang ada dan sudah masuk ke dalam format PSD dan XCF.
Unduh
- Format PSD (Photoshop): http://www.mediafire.com/download/sb46y4yh0ramc1p/contekan-brosur-colorful-b-render.psd.zip (10 MB)
- Format EPS (CorelDRAW): http://www.mediafire.com/download/nivvpy3so4duxaj/contekan-brosur-colorful-b.eps.zip (7 MB)
- Format XCF (GIMP): http://www.mediafire.com/download/la62hpimegloxw2/contekan-brosur-colorful-b-render.xcf.zip (7 MB)
- Format SVG (Inkscape): http://www.mediafire.com/download/79adewd9jw4h4o8/contekan-brosur-colorful-b.svg.zip (2 MB)