Arsip Blog
Membuat Desain Ikon Cantik
Bismilahirrahmanirrahim.
Sudah lama saya ingin membuat desain ikon sendiri yang tampak cantik. Sayangnya terasa sulit sekali untuk saya membuatnya dari nol. Akhinya saya menemukan satu desain dari tim pengembang IGOS Nusantara yang bagus sekali. Ikonnya imut-imut semua, bundar-bundar. Cantik dan anggun. Tampaknya diambil dari Faenza yang dimodifikasi. Saya pun berusaha coba-coba menirunya. Eh, bisa. Gambar di atas hasilnya. Cara membuatnya pun sangat mudah (asal Anda punya set ikon Faenza). Silakan unduh SVG dan XCF-nya juga di bawah. Semoga ini bermanfaat.
Cara Membuat
Daripada tidak ada sama sekali, mending saya tulis tutorilnya tanpa gambar saja. Saya menyebut ikon-ikon ini sebagai ikon kelereng.
- Masukkan SVG satu ikon Faenza ke dalam Inkscape.
- Buat satu lingkaran sempurna. Fill harus kosong dengan stroke tipis. Duplikasikan.
- Taruh lingkaran di atas ikon.
- Set clip antara si lingkaran dengan si ikon.
- Satu duplikat lingkaran tadi harus diberi fill hitam dan dimatikan stroke-nya.
- Letakkan lingkaran hitam ini tepat di balik ikon yang sudah dipotong/di-clip.
- Beri blur terhadap fill-nya maka jadilah ini drop shadow untuk ikon. Ini sangat penting, jika ini tidak ada maka ikon Anda tampak biasa-biasa saja.
- Satu duplikasi lain dari lingkaran pertama harus diberi fill putih dan dimatikan stroke-nya.
- Sedemikian rupa, buat agar lingkaran putih ini jadi kilau cahaya di bagian pojokan atas kanan/kiri ikon. Lakukan set clip atau apa pun untuk membentuknya.
- Letakkan di depan ikon tepat sehingga tampak berkilau.
- Jadi satu ikon kelereng.
- Ulangi untuk yang lain.
Unduh Desain
- Ukuran: 2 MB
- Alamat: http://otodidak.freeserver.me/svg/ikon-kelereng.xcf.svg.zip
Desain Mockup Kaos Realistis
Bismillahirrahmanirrahim.
Melihat desain-desain mockup Photoshop, jelas saya suka karena realistisnya. Pertanyaan saya adalah: bagaimana menerapkannya di GIMP? Ternyata hampir sama caranya. Adapun desain kaos berikut hanyalah usaha untuk meniru seniman Photoshop. Saya ingin membuat yang seperti ini sejak lama. Saya membuat ini di GIMP, bukan Inkscape.
Cara Membuat
Daripada tidak ada tutorial sama sekali, mending ditulis saja tanpa gambar.
- Siapkan mockup kaos. Anda bisa memotret sendiri atau mengambil karya orang. Cari saja dengan kata kunci t-shirt mockup white.
- Siapkan gambar yang ingin ditempelkan di atasnya. Saya pakai gambar saung hasil pencarian Google.
- Taruh dua gambar ini pada dua layer berbeda.
- Saya memainkan levels (Menu Color > Levels) pada layer saung sehingga jadi hitam putih (nuansa batu karang).
- Saya memainkan opasitas layer saung sehingga terkesan gambar saung menempel di kaos, walau kaos ini berombak kainnya.
- Selesai.
Unduh Desain
- Ukuran: 600 KB
- Alamat: http://otodidak.freeserver.me/svg/mockup-kaos-realistis.xcf.zip
Desain Brosur Contekan – Modifikasi Foto Hotel
Bismillahirrahmanirrahim.
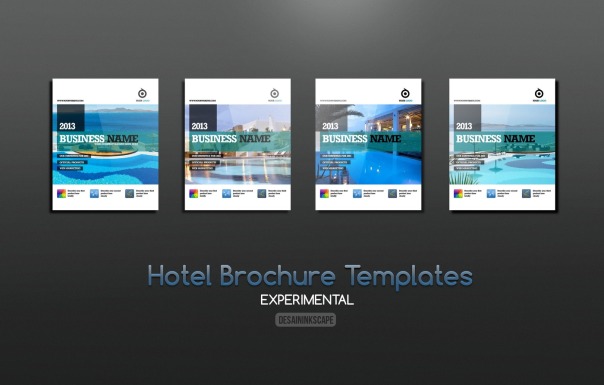
Sebenarnya selama ini saya selalu ingin memanfaatkan “yang sudah ada” ke dalam desain-desain saya. Maka saya senang memasukkan foto-foto yang pernah saya unduh ke dalam desain, agar gambar-gambar itu terpakai. Nah, berhubung saya ada gambar-gambar baru gara-gara Mykonos pertama kemarin, saya ada ide memasukkan beberapa foto Mykonos ke dalam desain yang sama. Jadilah display picture seperti di atas. Saya mengambil 4 pemandangan hotel Mykonos yang paling bagus. Ini semua saya peroleh dari Google dengan kata kunci Mykonos.
Foto pemandangan a (Mykonos Grand Hotel Resort):
Foto pemandangan b (Mykonos Hotel):
Foto pemandangan c (Semeli Pool):
Foto pemandangan d (Luxury Mykonos Grand):
Dari foto-foto indah di atas, saya mengubah desain awal kemarin tapi cuma fotonya saja. Demikian hasil brosurnya.
Brosur A:
Brosur B:
Brosur C:
Brosur D:
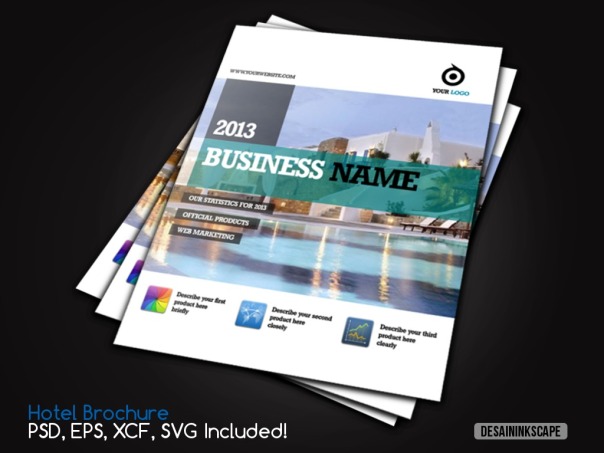
Kemudian, seperti kemarin, setelah jadi brosur maka dirender (dibuatkan display picture-nya) dengan GIMP supaya menarik.
Display Brosur A:
Display Brosur B:
DIsplay Brosur C:
Display Brosur D:
Proses Pembuatan di GIMP
Bagian paling sulit tentu saja membuat keempat desain ini display picture-nya sama baik posisi maupun perspektifnya. Ini karena Perspective Tool di GIMP belumlah bisa membuat perspektif yang sama untuk 4 berkas yang berbeda atau saya yang belum mampu melakukannya. Serius, Perspective Tool di GIMP belum memiliki kotak masukan ukuran (andai bisa, mungkin bisa sama persis perspektif keempat display picture saya. Saya pun akhirnya mencari plugin khusus perspektif dan ketemu (hasil Google+): http://registry.gimp.org/node/15784. Sudah saya coba dan bagus hasilnya. Untuk berkas mentah desain ini, silakan merujuk https://desaininkscape.wordpress.com/2013/08/29/desain-brosur-contekan-gaya-perusahaan-modern-psd-eps-svg-xcf/.
Semoga ini bermanfaat.
Desain Wallpaper Otodidak Noise (XCF dan JPEG)
Bismillahirrahmanirrahim.
Sebenarnya saya ini sedang mencontek desain salah satu kartu nama yang kemarin. Ternyata desainnya pantas sekali dijadikan wallpaper. Akhirnya bukan kartu nama tetapi wallpaper yang dihasilkan.
Karya Asli
Contekan Saya
Logo Otodidak yang aslinya memang berwarna abu-abu. Berhubung desain yang saya contek diberi gradasi sehingga berkilau metal, saya tiru saja. Pakai Select by Color Tool saja untuk memilih layer logo. Kalau sudah, baru diberi gradasi radial. Yang saya peroleh dari latihan desain kali ini adalah noise background yang gampang dibuat dengan RGB Noise lalu diubah jadi hitam putih, lalu di atasnya diberi gradasi radial warna putih dengan opacity dikecilkan. Oh iya, pembuatan wallpaper ini saya lakukan dengan GIMP. Logo Otodidaknya saja yang dibuat dengan Inkscape beberapa bulan lalu. Sisi kurang sempurnanya wallpaper ini adalah partikel noise-nya masih besar-besar. Sedangkan karya asli memiliki partikel noise yang kecil-kecil, bahkan jauh lebih kecil. Mungkin kelak akan bisa saya sempurnakan. Fonta yang saya pakai masih sama dengan fonta asli splash screen Otodidak, yakni Ethnocentric.
Unduh
XCF: http://www.mediafire.com/download/1an9tj3wjtib1e9/wallpaper-otodidak-noise.xcf.zip
Wallpaper 1600 x 1200: https://desaininkscape.files.wordpress.com/2013/08/1600x1200_wallpaper-otodidak-noise.jpg
Wallpaper 1200 x 900: https://desaininkscape.files.wordpress.com/2013/08/1200x900_wallpaper-otodidak-noise.jpg
Wallpaper 1024 x 768: https://desaininkscape.files.wordpress.com/2013/08/1024x768_wallpaper-otodidak-noise.jpg
Wallpaper 800 x 600: https://desaininkscape.files.wordpress.com/2013/08/800x600_wallpaper-otodidak-noise.jpg
Desain Business Card Contekan (Mirip Brosur)
Bismillahirrahmanirrahim.
Business card adalah sejenis kartu nama tetapi khusus untuk perusahaan dengan isian kontak perusahaan. Kali ini saya memilih salah satu business card yang saya temukan di http://www.1stwebdesigner.com/tutorials/55-business-cards-tutorials-free-psd. Namun saya memilih untuk mengategorikan ini sebagai brosur saja.
Desain Asli
Desain Saya
Meskipun nama karya aslinya adalah business card, tetapi sungguh cocok kalau juga disebut brosur. Yang saya peroleh dari kegiatan mencontek ini adalah gambar akhir yang dikumpulkan semua desain beserta keterangan ukuran dan warna. Kemudian drop shadow-nya. Kemudian logonya. Dan yang unik, coretan motif saya yang saya ada karena saya tidak bisa meniru background asli. Kalau soal logo, gampang saja ambil yang sudah ada. Hasil akhir saya selesaikan dengan GIMP. Oh iya, saya ganti nama asli dengan Abi Syuja’ karena saya baru-baru ini kenal Matan Ghayah wat Taqrib (fikih madzhab Syafi’i) karya Imam Abi Syuja’, yang sangat bermanfaat. Semoga Allah merahmati Imam Abi Syuja’. Walhamdulillah, semoga Anda juga memperoleh manfaatnya.
Fonta yang Dipakai
- Rockwell (gratis)
- Source Sans Pro (gratis)
Unduh Desain
Isi paket ZIP kali ini adalah SVG dan JPEG hasil akhir beserta lisensi. Tautan: http://www.mediafire.com/download/z6p6q4d1j0c1b3p/business-card-contekan.zip.
[GIMP] Wallpaper Aplikasi Linux
Bismillahirrahmanirrahim.
Saya masih memantau blog ini dan akan terus mengisinya, insya Allah. Hanya, ada kesibukan khusus yang membuat saya harus meninggalkan blog ini sementara. Posting ini adalah usaha menghidupkannya. Yap, inilah wallpaper yang dibuat dengan GIMP, dengan cara drag and drop dari folder ikon SVG yang telah saya siapkan sebelumnya.
Sejujurnya wallpaper ini belum sempurna. Ukurannya masih belum pas di layar monitor. Saya berencana menyediakan versi resolusi lain selain 1600×1172 ini. Namun untuk menyambung hidup blog ini, kiranya cukup ini dulu yang saya terbitkan beserta berkas mentahnya (XCF).
Oh iya, wallpaper ini dibuat sebagai kelanjutan dari gambar ilustrasi di dalam Otodidak, di bagian Lanjutan, pada bagian Open Source, pada tab Contoh Open Source. Saya kira akan lebih mengena promosi Linux ala Otodidak, jika dibuatkan wallpaper-nya juga. Wallpaper ini awalnya dibuat dengan Inkscape, tetapi terasa terlalu berat bekerja dengan SVG sebanyak ini di Inkscape. Begitu saya coba GIMP, ternyata sangat ringan dan cepat! GIMP bisa meng-handle banyak SVG tanpa lag layaknya Inkscape. Maka, saya tidak ragu untuk menggunakannya. Saya rasa tidak mengapa GIMP masuk blog Inkscape selama itu menghasilkan karya nyata. Semoga ini bermanfaat.
Unduh
Nama berkas: wallapaper-aplikasi-foss.png
Ukuran PNG: 1.5 MB | 1600×1172 pixel
Tautan PNG: https://desaininkscape.files.wordpress.com/2013/03/wallpaper-aplikasi-foss.png
Tautan XCF: http://www.mediafire.com/file/t131fd45tl2pvo6/wallpaper-aplikasi-foss.xcf.zip
Ukuran XCF: 2 MB
[TUTORIAL INKSCAPE] Desain Buku Kubuntu 3D
Bismillahirrahmanirrahim.
Saya telah menulis artikel yang isinya tautan unduh ke desain buku 3D Kubuntu. Kini giliran tutorialnya. Yang diperlukan adalah SVG gambar monitor dan CD. Anda bisa mengambil dari /usr/share/icons. Insya Allah semua ada di Ubuntu, kita cukupkan yang ada di situ.
Langkah Pertama
Buka Inkscape. Bikin dua persegi panjang, satu untuk bagian punggung buku dan satu untuk depan. Ukurannya terserah Anda, tetapi harus sama panjangnya, ya? Kalau milik saya:
Punggung: W:62 px; H: 770 px
Depan: W: 549 px; H: 770 px
Kasih keduanya warna biru (00b4f4ff).
Langkah Kedua
Garap punggungnya. Duplikasikan (Ctrl+D) punggung lalu pendekkan dengan menarik panah bawah ke atas. Duplikasikan lagi lalu pendekkan dengan menarik panah atas ke bawah. Persiskan dengan desain saya. Beri kedua kotak baru ini warna hitam.
Berilah teks untuk punggung ini. Saya gunakan fonta FreeSans.
Langkah Ketiga
Garap depannya. Lakukan seperti di langkah kedua. Pokoknya kotak hitamnya berukuran dan sejajar persis dengan di punggung. Kalau susah, pindahkan punggung ke dekat depan, sejajarkan saja pakai penggaris. Cara pakai penggarisnya ya drag saja penggaris horizontal atas ke bawah.
Beri teks untuk bagian depan ini. Saya gunakan FreeSans. Pokoknya desain ini semuanya pakai FreeSans.
Buatkanlah 4 lingkaran biru untuk bagian atas kover depan. Ini saya buat untuk meniru loading screen Kubuntu. Caranya bikin dulu satu persegi sama sisi lalu jadikan bulat dengan menyeret bundaran putih kecilnya ke bawah. Duplikasikan dan tatalah di kover.
Langkah Keempat
Garap gambar kover. Ambillah satu gambar monitor yang berwarna biru dari /usr/share/icons. Kalau tidak ada biru, ambil saja terus edit di Inkscape warna gradasinya. Letakkan di tengah kover.
Ambil logo Ubuntu juga yang SVG. Lakukan ungroup (Ctrl+U) dan buang semuanya sisakan logonya saja. Warnai biru lalu gradasikan dengan gradasi radial. Letakkan ini di depan monitor. Lakukan ungroup gambar monitor, pilih logo Ubuntu, tekan PgDn sampai terlihat ada di belakang kacanya.
Lho, kan? Kita mendesain secara santai dengan memanfaatkan yang ada di dalam Ubuntu.
Dekatkan lagi antara kover depan dengan punggung, sejajarkan. Ambil gambar CD, letakkan di pojok kiri bawah kover dan pojok kanan punggung. Satu CD untuk dua objek. Karena nanti kita ekspor dua objek ini sendiri-sendiri.
Sampai sini mestinya bentuk garapan kita seperti ini:
Langkah Kelima
Garap pernak-pernik kover yakni bentuk panah dan logo penerbit. Bentuk panah di bawah kover dibikin dengan mengubah persegi panjang hitam menjadi Path (Ctrl+Alt+C) lalu pilih 2 node sisi kanan, klik pada Insert new node. Node di tengah itu, sambil tahan Ctrl, tarik ke kanan. Jadi deh, panah. Duplikasikan persegi panjang hitam ini lalu pendekkan, jadikan panah juga. Persiskan seperti gambar. Duplikasikan beberapa kali dan rapikan.
Logo penerbit, bikin kotak dulu. Jadikan Path (Ctrl+Alt+C) lalu potong pucuk-pucuknya. Miripkan desain. Tapi kalau mau kotak begitu saja, boleh. Warnai biru, lalu duplikat. Pada duplikatnya, kasih gradasi biru-putih persis gambar.
Duplikasikan logo Ubuntu yang tadi, hitamkan. Taruh di depan kotak ini. Lalu dengan teks, beri nama penerbit. Terserah mau kasih nama Gondret atau apa. Duplikasikan logo penerbit ini dan taruh di punggung bagian atas.
Sampai sini garapan kita sudah hampir selesai:
Langkah Keenam
Ekspor. Pilih bagian paling belakang dari punggung yakni persegi panjang biru. Perhatikan: kalau terpilih, ada garis putus-putus di sekeliling objek. Kita akan mengekspor apa pun yang kelihatan di layar dalam batasangaris putus-putus ini. Buka dialog ekspor (Ctrl+Shift+E) dan tentukan tempat simpan. Saya beri ukuran resolusinya 120 dpi. Ini selera, Anda akan temukan ukuran Anda sendiri.
Lakukan hal yang sama untuk kover depan. Ekspor dengan nama lain. Misalnya untuk punggung punggung.png dan kover depan depan.png. Dengan ini, tugas Inkscape usai. Anda sudah punya dua buah gambar.
Langkah Ketujuh
Buka GIMP. Seret kedua gambar ke dalamnya. Pasti jadi 2 layer tambahan. Berikutnya:
- Kecilkan dengan Resize gambar punggung. Mungkin perlu coba-coba untuk berhasil. Tanpa resize ini pasti tidak bisa.
- Gunakan Perspective, lakukan perubahan perspektif terhadap depan dulu. Gunakan niat dan naluri Anda. Mungkin harus coba-coba beberapa kali.

- Lakukan Perspective juga untuk punggung. Usahakan ia benar-benar serasi dan perspektifnya pas (tidak bengkok garisnya). Coba-coba saja.
- Kalau sudah pas betul perspektif Anda, beri Drop Shadow untuk setiap gambar. Cocokkan dengan gambar.
- Dengan Brush Tool (opacity 5, size 180), gelapkan bagian punggung supaya menguatkan kesan 3D-nya. Hati-hati agar tidak mengotori lainnya.
- Seleksi persegi panjang di kanan bawah, Ctrl+B warna biru, tumpahkan di seleksi itu.
- Dengan teks, tuliskan harga buku Anda ini.
- Simpan dulu sebagai XCF (berkas asli GIMP, seperti PSD-nya Photoshop).
- Simpan sebagai bitmap (JPG atau PNG).
Hasil Akhir
Desain Kover Buku Kubuntu Sederhana + 3D
Bismillah. Saya sebetulnya ingin coba-coba dengan SVG yang sudah tersedia di dalam Ubuntu saya sendiri. Letaknya di /usr/share/icons. Saya berharap bisa membuat poster tetapi akhir coba-coba ini malah kover buku. Saya sebetulnya terinspirasi buk-buku Pact Publishing yang sangat sederhana desainnya tetapi bagus menurut saya. Ya namun saya tidak mengerjakan ini sambil melihat gambarnya seperti biasa, saya hanya mengarangnya. Demikian desain saya apa adanya dikerjakan dengan Inkscape dan bentuk 3D-nya saya selesaikan dengan GIMP. Untuk yang 3D, saya terinspirasi boks Windows/Microsoft Office dan iklan buku-buku yang berbentuk 3D di toko-toko. Silakan diambil.
Desain Kover Depan
Buku dalam 3D
Punggung Buku
Unduh Desain
SVG: di sini
XCF: di sini (1,6 MB)
Baik berkas SVG maupun XCF sudah termasuk punggung bukunya. Lama pengerjaan maksimal 2 jam. Untuk menyelesaikan bentuk 3D buku ini, saya memakai Perspective tool bagi punggung maupun kover depan, sedangkan punggung buku harus dikecilkan (Resize) dahulu sebelum diubah perspektifnya lalu disatukan dengan kover. Semoga ini bermanfaat.