Category Archives: Desain Web
Desain Mockup Web #3
Bismillahirrahmanirrahim.
Agustus kemarin saya ada ide mencari templat-templat Joomla (yang sejak lama sudah keren) untuk dicontek. Mengapa? Karena saya merasa tutorial Photoshop untuk mendesain web dari nol terlalu sulit, walau saya punya banyak. Mending cari desain web yang sudah jadi lalu dicontek tanpa tutorial. Daripada sulit mengingat web apa yang desainnya keren, mending cari yang pasti-pasti aja. Ya, tentu Joomla Template jawabannya. Akhirnya saya mendarat di web http://youjoomla.com dan beberapa web penyedia Joomla Templates lain. Saya kumpulkan sebanyak-banyaknya lalu pada pekan ini baru saya memilih salah satu yang paling sederhana. Saya butuh sepekan untuk menyelesaikan seluruh halamannya. Alhamdulillah, mudah walau yang bikin lama adalah panjang fisik halamannya.
Karya Asli
Contekan Saya
Keseluruhan Halaman Web
Keterangan
- Fonta: Ubuntu pada header/slider atas, TitilliumText untuk keseluruhan konten termasuk Read more, Bebas Neue untuk logo DESAININKSCAPE.
- Foto slider: saya nemu di Google+ pada 9 April kemarin. Berhubung cantik dan saya ingin memanfaatkan foto-foto yang sudah ada, maka saya pakai.
- Ikon: Oxygen (ikon asli KDE) dan Faenza. Saya nggak mau pusing cari ikon. Pakai yang sudah ada.
- Skrinsot: Archlinux, elementaryOS, dan Libreoffice. Saya nggak mau pusing juga cari foto. Pakai yang sudah ada.
- Yang unik: peta yang saya ambil dari Google Maps sebagaimana karya asli.
- Yang unik lagi: ikon bundar-bundar pada Meet The Team itu aslinya foto orang yang saya gantikan dengan ikon Faenza saja lalu saya bentuk bundar sebagaimana iconset yang saya lihat di sini.
- Yang saya peroleh: konsistensi untuk memakai biru muda bagi tombol sejak awal header sampai akhir footer; flat button color; slider; warna fonta; form layout
Saya puas sekali pada bagian slider-nya. Tampak bersih dan sudah mirip web. Padahal ini mockup. Inilah yang lama sekali saya impikan untuk membuatnya. Secara umum saya sangat puas dengan desain ini. Meski sangat lama waktu yang saya perlukan untuk membuat satu ini saja, akhirnya selesai juga. Saya tidak menampakkan keseluruhan desain yang saya contek di sini karena ada foto orangnya. Semoga bermanfaat.
Unduh
SVG: http://otodidak.freeserver.me/svg/mockup-web-contekan-joomla-a.svg.zip
Ukuran: 3 MB
Desain Mockup Web #2 (Menerapkan Tutorial Photoshop dari Tutsplus.com)
Bismillahirrahmanirrahim.
Setelah penerapan tutorial pertama kemarin dalam hal website mockup design (yang natif Inkscape), saya beralih total ke tutorial yang sama yang memakai Photoshop. Mengapa saya memilih tutorial berbasis Photoshop? Simpel, karena pasti lebih banyak dan lebih bagus kualitasnya. Tak ayal, banyak desain bagus yang saya dapatkan setelah googling pas beserta tutorialnya. Desain mockup ini saya buat dengan Inkscape (basisnya vektor) untuk menerapkan tutorial Photoshop (basisnya bitmap) dengan alamat http://psd.tutsplus.com/tutorials/interface-tutorials/how-a-simple-layout-can-be-mixed-n-matched-with-patterns-photos-and-backgrounds/. Alhamdulillah, ternyata cukup mudah bahkan mudah sekali. Saya menerapkan pencontekan selama ini sambil mengukur level kesulitannya, dan kebetulan tutorial ini (meski tampaknya panjang), sangat mudah diterapkan di Inkscape. Anda pun bisa menerapkannya untuk mencari nafkah memakai Inkscape.
Desain Asli
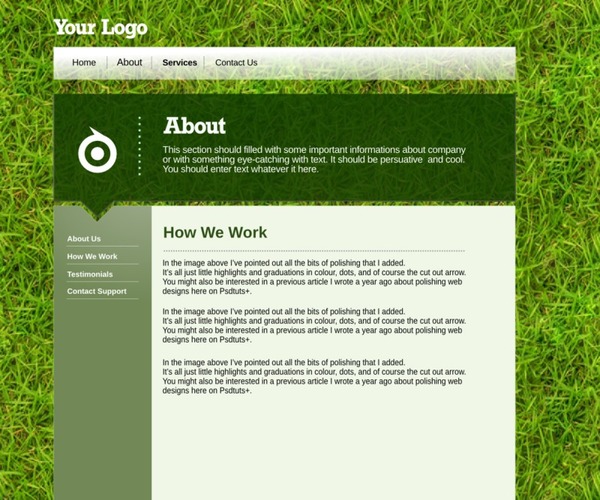
Desain Saya
Keterangan Desain
- Fonta header: Rockwell (gratis)
- Fonta body: Liberation Sans (tutorial asli memakai Helvetica (berbayar) dan Arial)
- Memakai drop shadow: tidak
- Level kesulitan: mudah
Komentar
Tidak saya sangka, ternyata mudah membuat mockup jika ada tutorial. Sebetulnya feeling saya ada pada desktop UI mockup, bukan web. Tetapi melihat betapa bagusnya mockup-mockup yang dibuat pakai Photoshop (saya unduh kemarin malam), saya jadi semangat. Tentu Anda bisa mengunduh SVG seperti biasanya untuk Anda ubah desain saya ini sesuai keperluan. Desain ini masih satu dari sekian desain yang dibuat dalam tutorial aslinya. Sementara, saya sudah puas dengan desain ini. Dan masih sangat banyak dari apa yang saya unduh kemarin, desain bagus yang menunggu untuk diterapkan. Semoga yang saya buat ini bermanfaat untuk kaum muslimin semuanya.
Unduh Desain
SVG: http://otodidak.freeserver.me/svg/mockup-website-keduaku.svg.zip (1 MB)
Desain Mockup Web
Bismillahirrahmanirrahim.
Sebenarnya ini hanya usaha melakukan tutorial dari http://tucsonlabs.com/creating-websites-with-inkscape/. Saya hanya ingin mendesain tampilan web semenjak dulu tetapi tidak bisa-bisa. Akhirnya dengan ini sudah agak lumayan. Hasilnya sebagai berikut.
Keterangan Desain
Fonta header: Harabara
Fonta body: Liberation Sans
Ternyata susah sekali menentukan fonta yang pas untuk body. Walau secara nyata Chromium saya memakai Liberation Sans untuk merender semua web yang saya kunjungi, eh ketika dipakai dalam desain, hasilnya kurang memuaskan. Mungkin font rendering di sisi Inkscape atau Ubuntu saya yang kurang bagus. Keseluruhan, desain ini jauh dari bagus. Ini hanya langkah awal yang harus ada. Dan sebuah kategori baru saya tambahkan hari ini.
Unduh
SVG: http://otodidak.freeserver.me/svg/mockup-website-pertamaku.svg